Design Guidelines
Image and Design Best PracticesGojiKiosk represents the quality of your Brand and Restaurant.
Please review our design guidelines to deliver the best experience.
GojiKiosk is a 100% visual experience. When providing images it’s important to consider 3 main things.
- Uniformity – Generally Speaking images that have uniform angles, lighting, background, and style work very well
- Clarity – Be sure that your images are clear and someone can quickly tell what they are looking at
- Vibrance – Bright and vivid colors help make your images look interesting and delicious
**Please label and group your images accordingly so it’s easy to find and associate your images.
White Space
Try to fill the entire space with the picture.
You want the least amount of white space as possible.
- White space is area of the image file that the item or modifier is not filling
- The more white space there is the smaller the item will be presented

Too much White Space
This is an example of an item that has too much white space. Even though this cup may not fill the white space on the sides its best to fill it on the top and bottom. The red arrows show how much more space the cup could be taking up. The red border indicates the maximum size picture in the image file.

Correct White Space
This image is correctly optimized. This example shows the cup with minimal white space. The red border indicates the maximum size picture in the image file.
Logo
Your logo will appear on the login screen.
Resolution: Minimum 400 x 400
File Format: png-24, psd, ai
Requirements:
- Please provide logo with a transparent background
- Name the file Logo
Tips:
- Higher the resolution is better we can always shrink it.
- Be sure to have the corresponding logo based on the background. (See examples)

Light Theme Logo
If your background color is white or light colored, please use a darker Logo that allows you to see your entire logo clearly and visibly. As a general guideline use the color or shade that is clearly visible on a white or light colored background. Generally speaking you wouldn’t want to use a white logo with a light colored background.

Dark Theme Logo
If your background color is black or dark colored, please use a lighter Logo that allows you to see your entire logo clearly and visibly. As a general guideline use the color or shade that is clearly visible on a black or dark colored background. Generally speaking you wouldn’t want to use a black logo with a dark background.
Receipt Logo (Optional)
The Receipt Logo will appear at the top of the receipt. The Receipt logo is optional.
Resolution: The Width and Height can be different
- Width: Max 300px
- Height: Max 300px
File Format: jpg
Requirements:
- Logo should be in Black and White
- Name the file Receipt Logo
Tips:
- The larger (taller) your logo the more printer paper it will use for every receipt
- You can have resolutions that are not square. I.E. 200 x 90
- Gradients may not print clearly or perfectly
- Super fine text or details may not print clearly or perfectly

Receipt Logo Example
As you can see this logo is in Black and White. This Image is 200 x 200. Any parts that are black is what will actually print. The white part will be the part of the paper that is not printed on.
Ad Screens
These images appear when GojiKiosk is not in use. Think of it like a screensaver, but with advertisements and promotions.
Resolution: 1920 x 1080
File Format: jpg, png-24, gif
Requirements:
- Must be exactly 1920 x 1080
- Name the files AdScreen1, AdScreen2, AdScreen3, etc. in the order you wish for them to appear
Ad Screen Example 1
(click image to enlarge)
Tips:
- Keep the text large and clean.
- Including a “Touch Screen to Order” or “Order Here” on the image is probably a good idea.
- Please try to provide at least 3 to get started
Login Background
This images appear will be the background for your GojiKiosk login page.
Resolution: 1920 x 1080
File Format: jpg, png-24
Requirements:
- Must be exactly 1920 x 1080
- Name the file Login Background
- Keep the lower right hand corner unobstructed. It is for Date, Time, Kiosk #, and other information.
- If you are using more than one language (i.e. English, Spanish) Keep the lower left hand corner unobstructed. This is where the language buttons will go.
Tips:
- Clean and Simple – Busier the background the harder it is to see everything on top
- Less is more – Too much texture can make buttons and kiosk text difficult to see
- Depending on your background image (light or dark) it can affect the type of logo you use
General Background
This image will be the general background image for all other pages for your GojiKiosk.
Resolution: 1920 x 1080
File Format: jpg, png-24
Requirements:
- Must be exactly 1920 x 1080
- Name the file Backgound or General Background
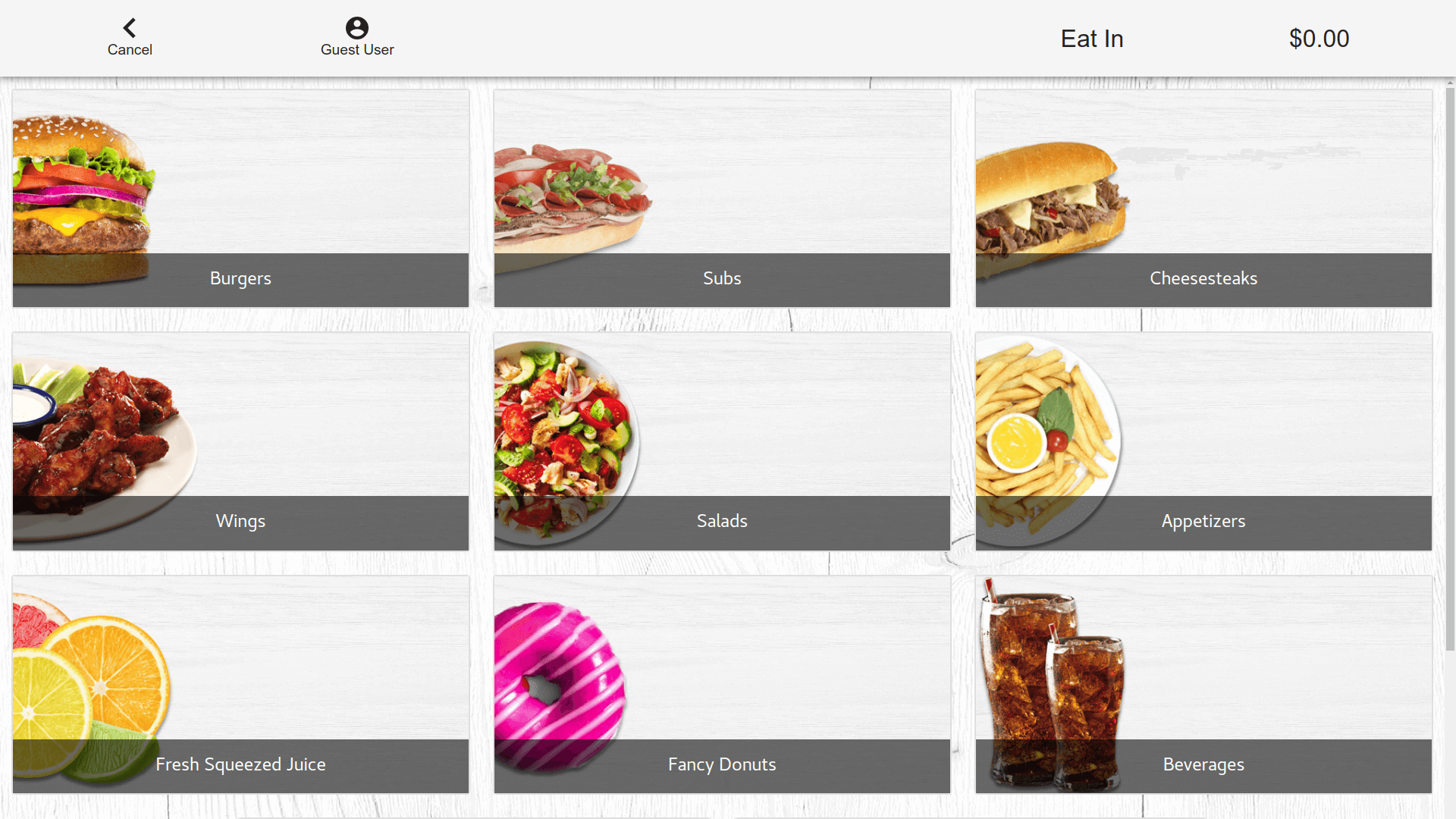
General Background Example
This is an example of a General Background image. As you can see it’s fairly clean and simple.
(click image to enlarge)
Tips:
- Clean and Simple – Busier the background the harder it is to see everything on top
- Less is more – Too much texture can make buttons and kiosk text difficult to see
- Depending on your background (light or dark) it can affect the type of item images you use
Order Type
These images are used for customers to choose their order type. i.e. Eat in, To Go
Resolution: 600 x 600
File Format: png-24
Requirements:
- With Transparent Background
- Name the file according to the order type. I.e. EatIn, ToGo, etc..
Tips:
- You can use branded images of objects to denote To Go or Eat In.
- Please name the files relative to the order type it is for.

Order Type Example
This is an example of an order type image. As you can see it’s fairly clean and simple. Its a plate to indicate Eat In
Category / Subcategory
These images are used for customers to choose a Category or Subcategory. i.e. Burgers, Appetizers, Salad, Sides. A subcategory is simply a category within another category.
Resolution: 640 x 305
File Format: jpg, png-24
Requirements:
- Exactly 640 x 305
- Name the file according to the Category name i.e. – Pizzas, Burgers, Salads

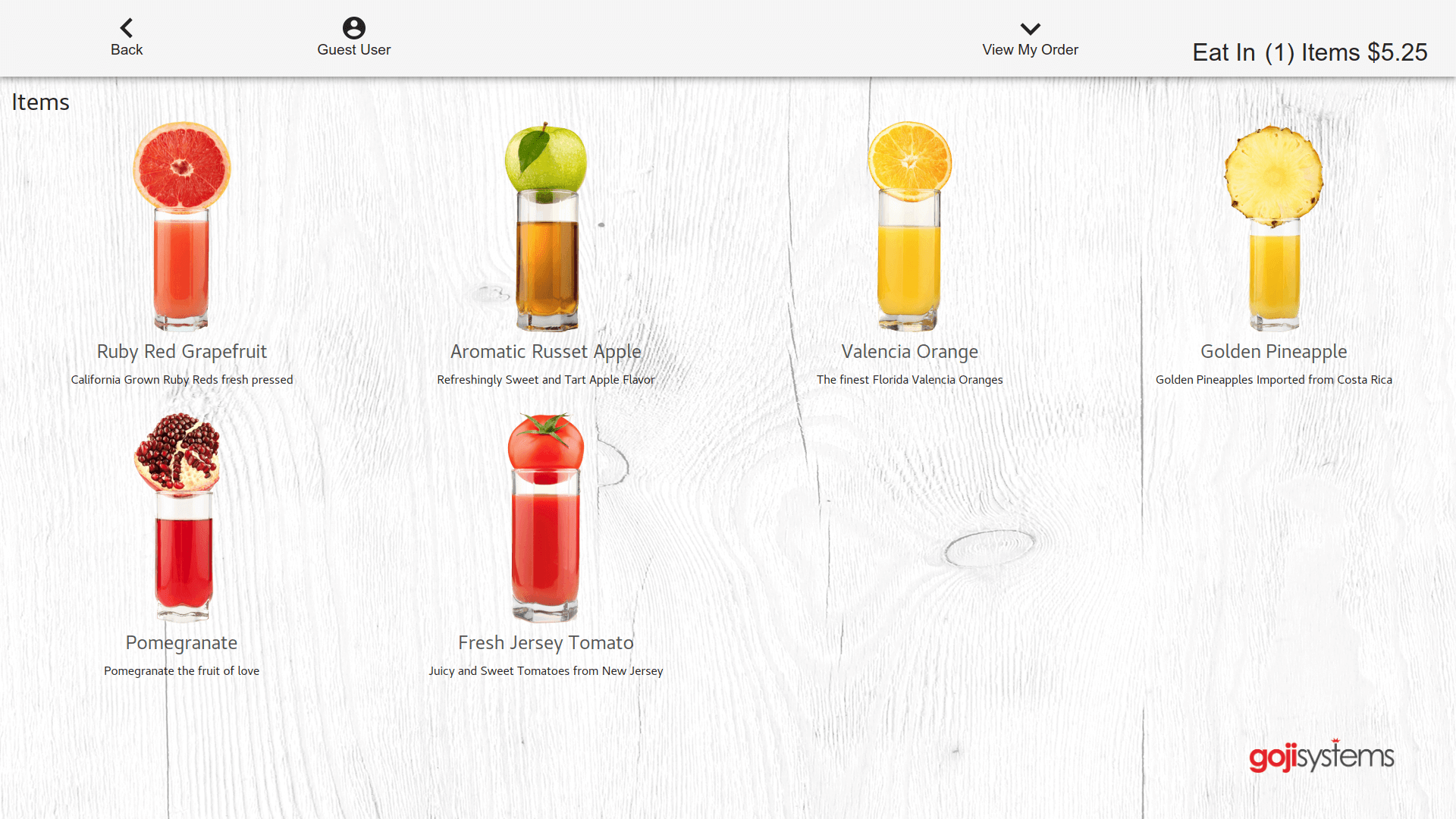
Category / Subcategory Example
This is an example of an Category image. As you can see it’s easy to see what is in the category.
Tips:
- Clear, Vibrant and Colorful images do well with Category and Subcategory images
- Categories and Subcategories can have food items with backgrounds
- Uniform style will give your category page a clean look
- Try to avoid Ultra-Close ups (It can make it hard to figure out what you’re looking at)
- It is NOT required to add the category text on top of the image. GojiKiosk will automatically add the category label. However if you wish to put your own category text on top of the image you may. The category labels will simply need to be turned off on GojiKiosk.
Items & Item Sizes
These images are to display the Item to the customers. GojiKiosk can also have a different image to indicate the Item Size.
Resolution: MAX 550 x 550
Recommended between 500 x 500 and 400 x 400
File Format: jpg, png-24
Requirements:
- Must be square
- Name the file according to the item that is being shown. i.e. Item-Spinach White Pizza

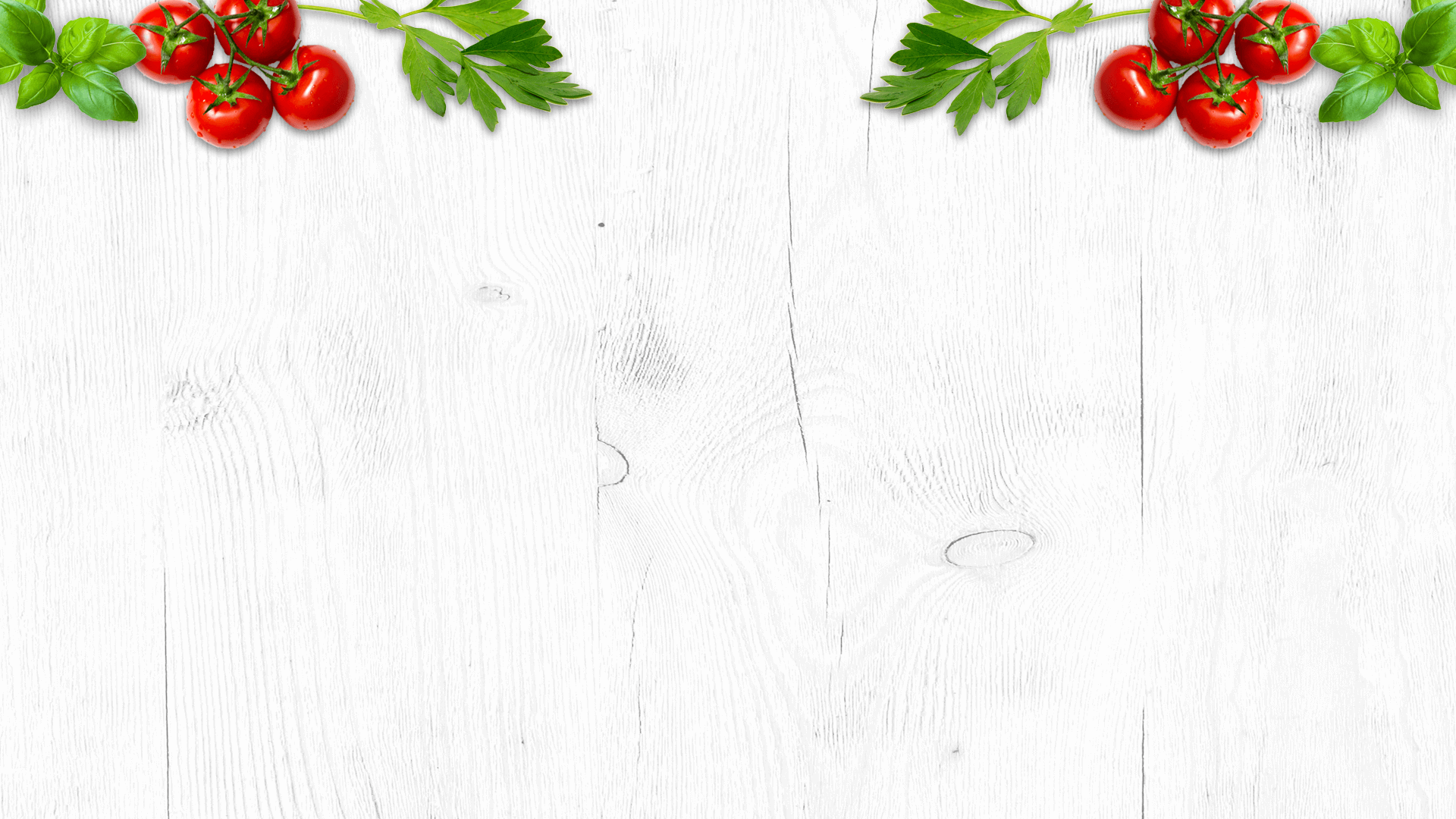
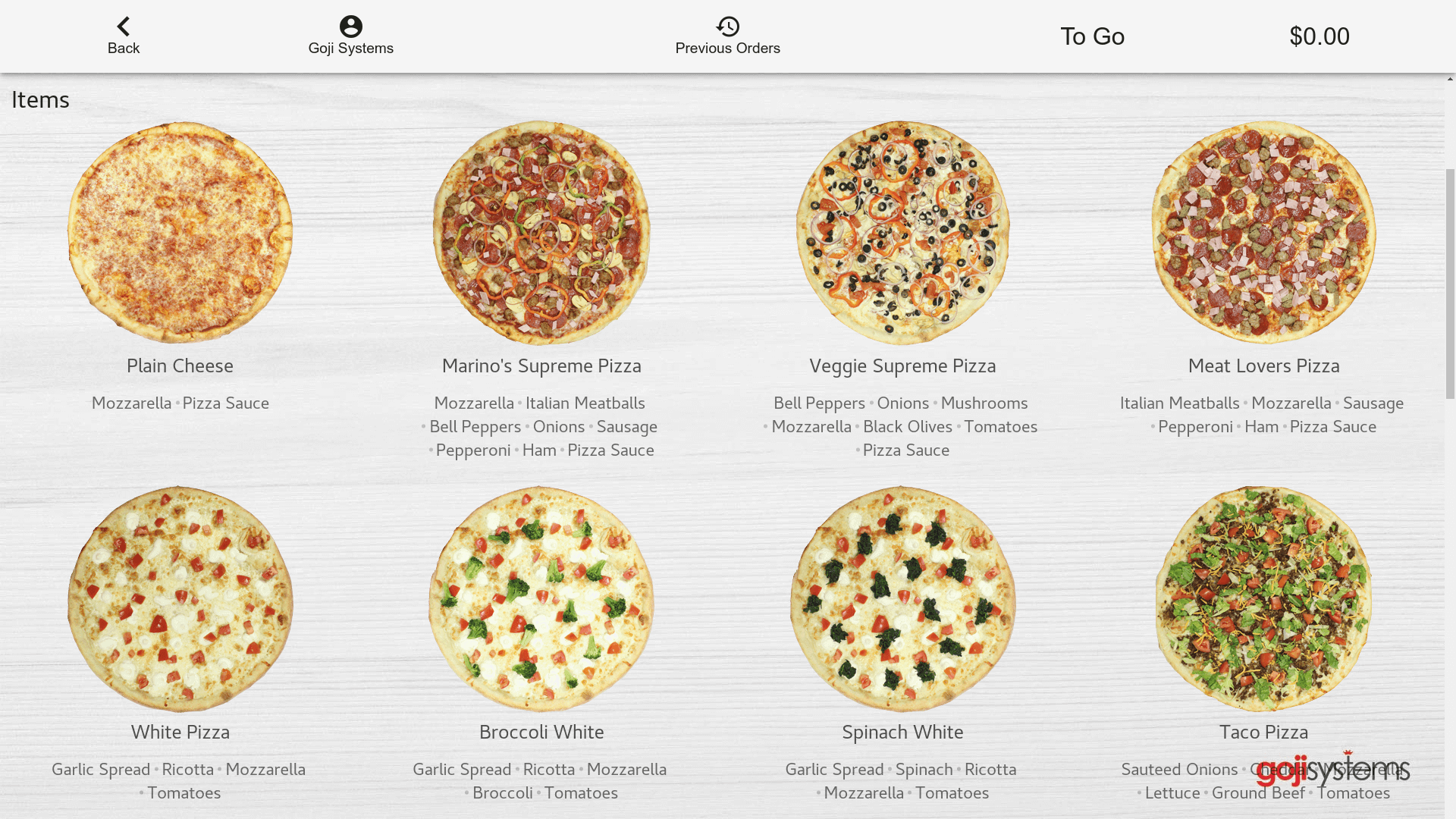
Items & Item Sizes Example
This is an example of an Item image. As you can see it’s easy to see what it is. The background has been completely cut out and is transparent. Oftentimes Pizza, Things in bowls and plates tend to look good with a top down view.
Tips:
- Transparent backgrounds preferred (png-24 only) – See Example
- Items with a background or a busy background may not stand out or blend in with the General Background Image
- Perspective – A uniform angle is important. The key is for customers to be able to quickly tell what they are looking at and what is in the item.
- If the item is long or oddly shaped keep everything centered in the image
- Drop shadows are not necessary but can be applied. Keep the shadows uniform for all images
- Clear, Vibrant and Colorful images tend to make Food images look tasty
- Uniform style will give your Items a clean look
- Try to avoid Ultra-Close ups or Glamour shots (It can make it hard to figure out what you’re looking at)
- Showing the whole Item is best. Try not to cut pieces of the item off the image
Modifiers
These images are to display the Modifiers to the customers. GojiKiosk can display modifiers as an ingredient or as an optional modifier that can be added to an item.
Resolution: 200 x 200
File Format: jpg, png-24
Requirements:
- Must be square
- Name the file according to the modifier that is being shown. i.e. Mod-Tomato

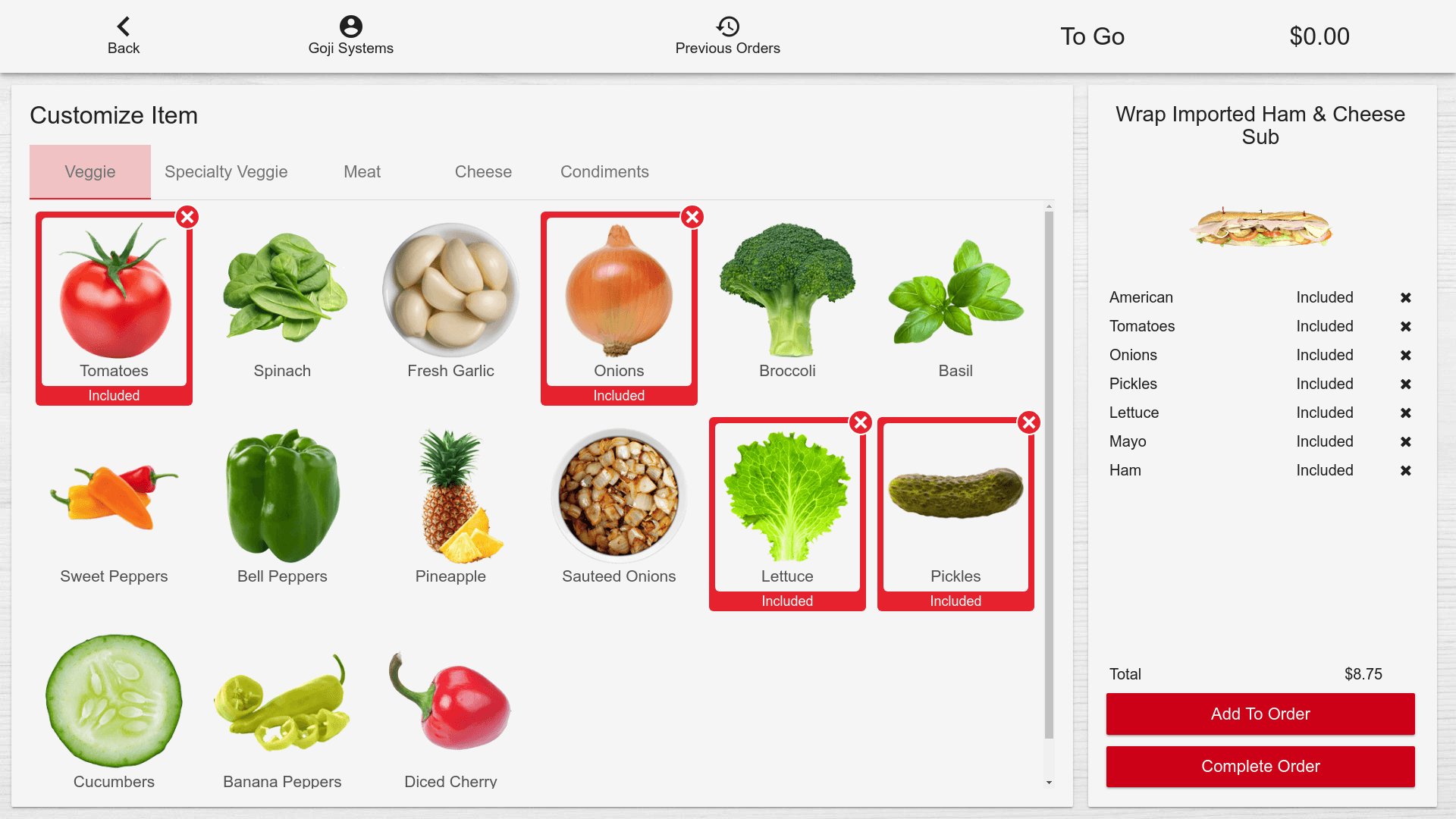
Modifier Example
This is an example of an Modifier image. As you can see it’s easy to see what it is. The background has been completely cut out and is transparent.
Tips:
- Transparent backgrounds preferred (png-24 only) – See Example
- Try to avoid Modifiers with a background
- Perspective – A uniform angle is preferred. The key is for customers to be able to quickly tell what they are looking at and what is in the item.
- If the item is long or oddly shaped keep everything centered in the image
- Drop shadows are not necessary but can be applied. If using shadow, keep the shadows uniform for all images
- Clear, Vibrant and Colorful images tend to make Modifier images look tasty
- Uniform style will give your Items a clean look
- Try to avoid Ultra-Close ups or Glamour shots (It can make it hard to figure out what you’re looking at)
- Showing the whole Modifier is best. Try not to cut pieces of the Modifier off the image
Value Deals / Meals / Combos
These images are to display the Value Deals / Meals / Combos to the customers. A Value Deals / Meals / Combo is essentially a category image that sets off a sequence of screens to walk a customer through ordering and customizing all the components of a Value Deals / Meals / Combo.
Resolution: 640 x 305
File Format: jpg, png-24
Requirements:
- Name the file according to the Value Deals / Meals / Combos that is being shown. i.e. Value Meal 1

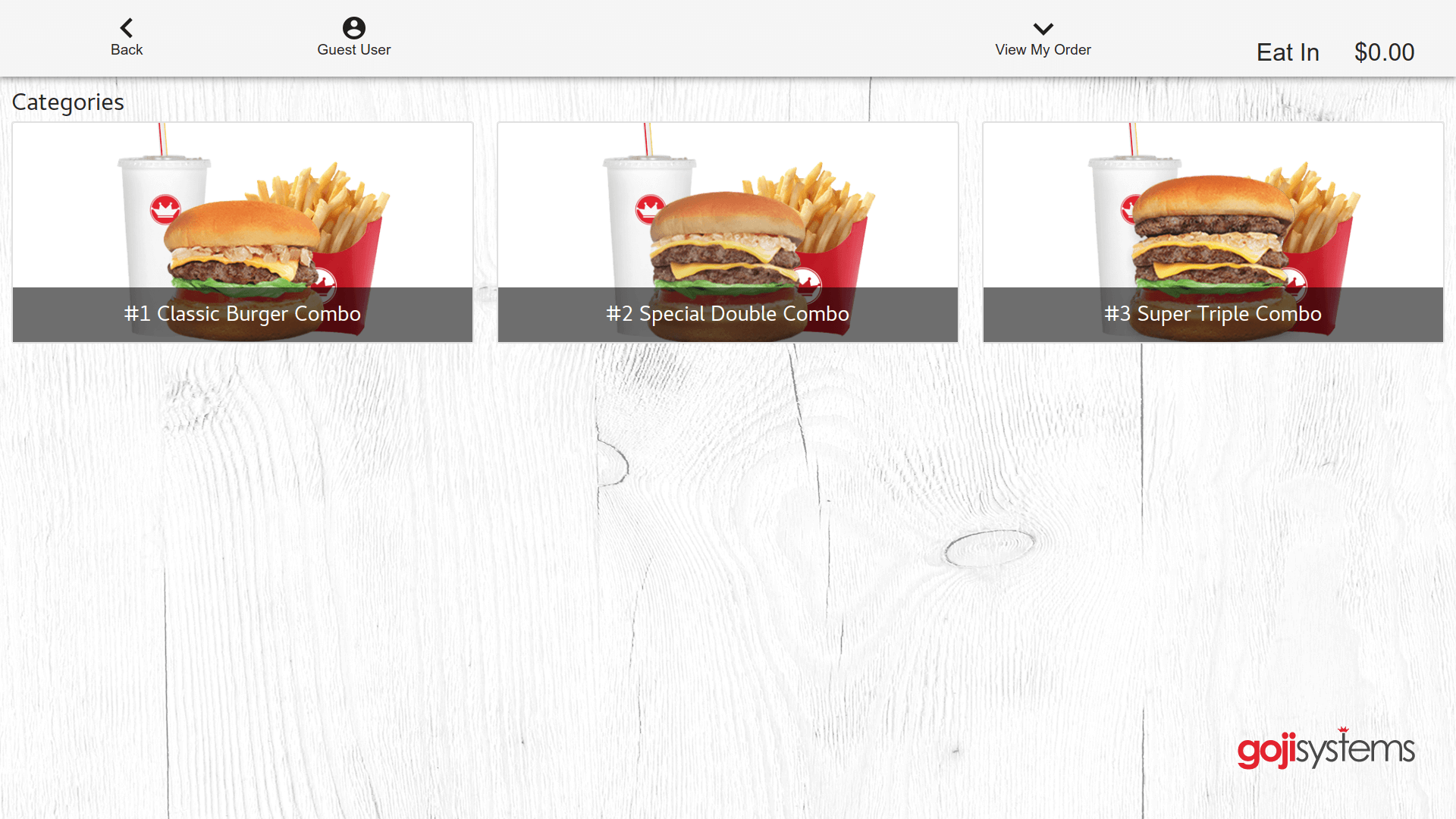
Value Deals / Meals / Combos Example
This is an example of an Value Deals / Meals / Combos image. As you can see it’s easy to see what comes with the Value Deal / Meal /Combo.
Tips:
- Its a Good idea to show all the different components you get with a Value Deals / Meals / Combos
- Clear, Vibrant and Colorful images do well with Value Deals / Meals / Combos images
- Value Deals / Meals / Combos can have food items with backgrounds
- Uniform style will give your Value Deals / Meals / Combos page a clean look
- Try to avoid Ultra-Close ups (It can make it hard to figure out what you’re looking at)
- It is NOT required to add the Value Deals / Meals / Combos text on top of the image. GojiKiosk will automatically add the label. However if you wish to put your own text on top of the image you may. The Value Deals / Meals / Combos labels will simply need to be turned off on GojiKiosk.
Coupons
These images are to display an image for applicable coupons. Coupon images are ONLY needed if you’re using the coupon selection feature. Coupon images are NOT required if you are using coupon code entry.
Resolution: 640 x 305
File Format: jpg, png-24
Requirements:
- Name the file according to the Coupon the Coupon Image is for. i.e. $1OffBurgers

Coupon Example
This is an example of a Coupon image. As you can see this image has all the details of the deal and is easy to read.
Tips:
- If there is a physical coupon, its a good idea to match it on the kiosk Coupon Image
- Provide clear text with details of the offer and label the coupon appropriately
- If you do NOT provide a coupon image, a generic coupon image will be displayed
Pagers and Table Tents
These images are used to display the type of pager or table tents that customers should take after an order is placed. This picture will be shown at the Pager and Table Tent entry page.
Resolution: 500 x 500
File Format: png-24
Requirements:
- Transparent Background with Pager or Table Tent cutout
- Name the file according to the Pager or Table Tent Image is for. i.e. Pager or Table Tent
Tips:
- Pager and Table Tent image should look EXACTLY like the pager and table tent that is available at the store
- Pictures should be clear and easy to match up to the Pager or Table tent

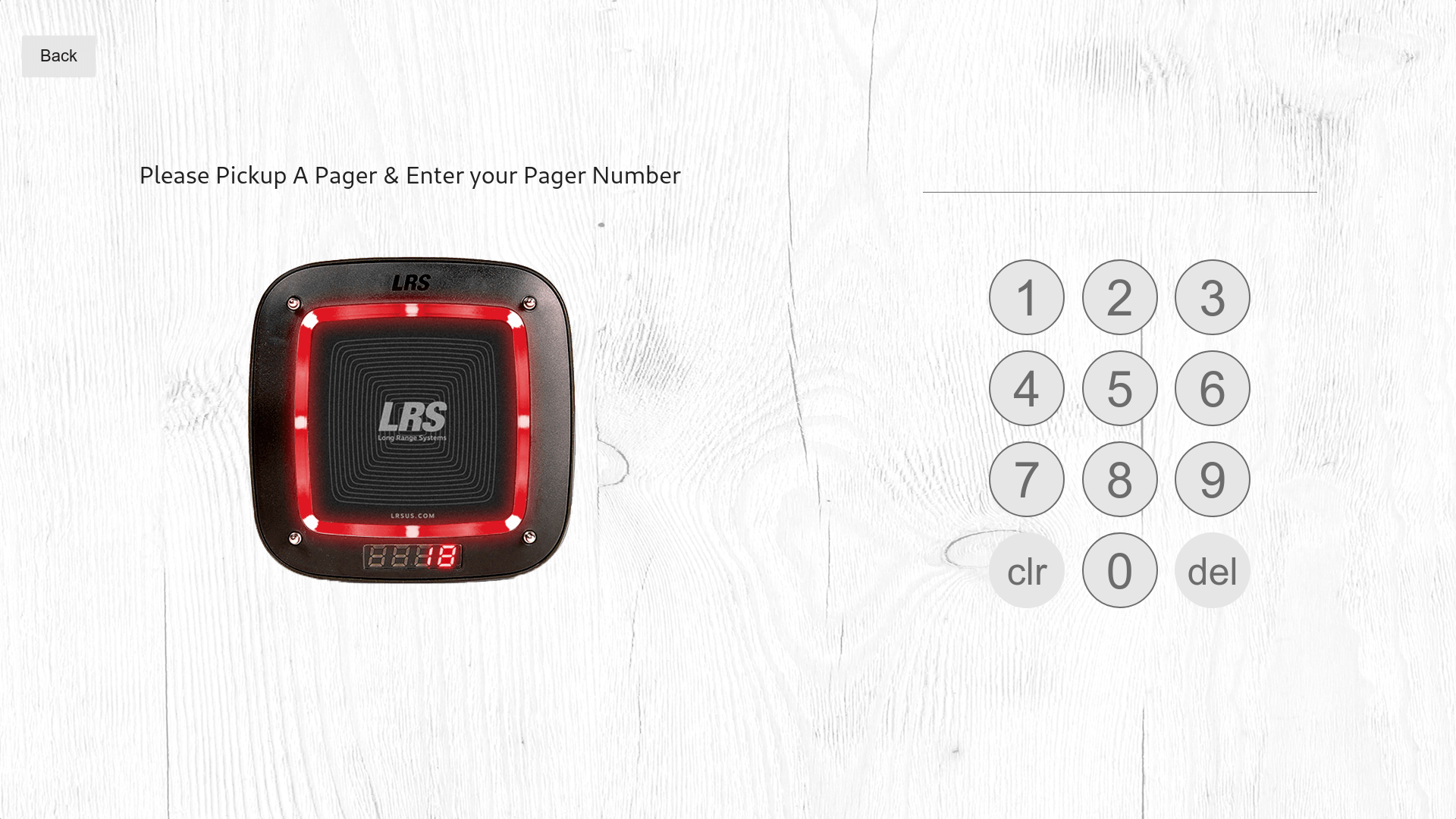
Pagers and Table Tents Example
This is an example of a Pager image. As you can see this image clearly shows what the pager looks like so customers know what they are to pick up.
Payment Types (Optional)
These images are used to display the different payment types on the payment screen.
***These Images are optional. Most clients use the default payment type images that come with GojiKiosk.
Resolution: 500 x 500
File Format: jpg, png-24
Requirements:
- Name the file according to the Payment type the Image is for. i.e. Credit, Gift, Cash
Tips:
- Payment Type images should clearly indicate what kind of payment type it is
- Icon style images tend to work very well for Payment types

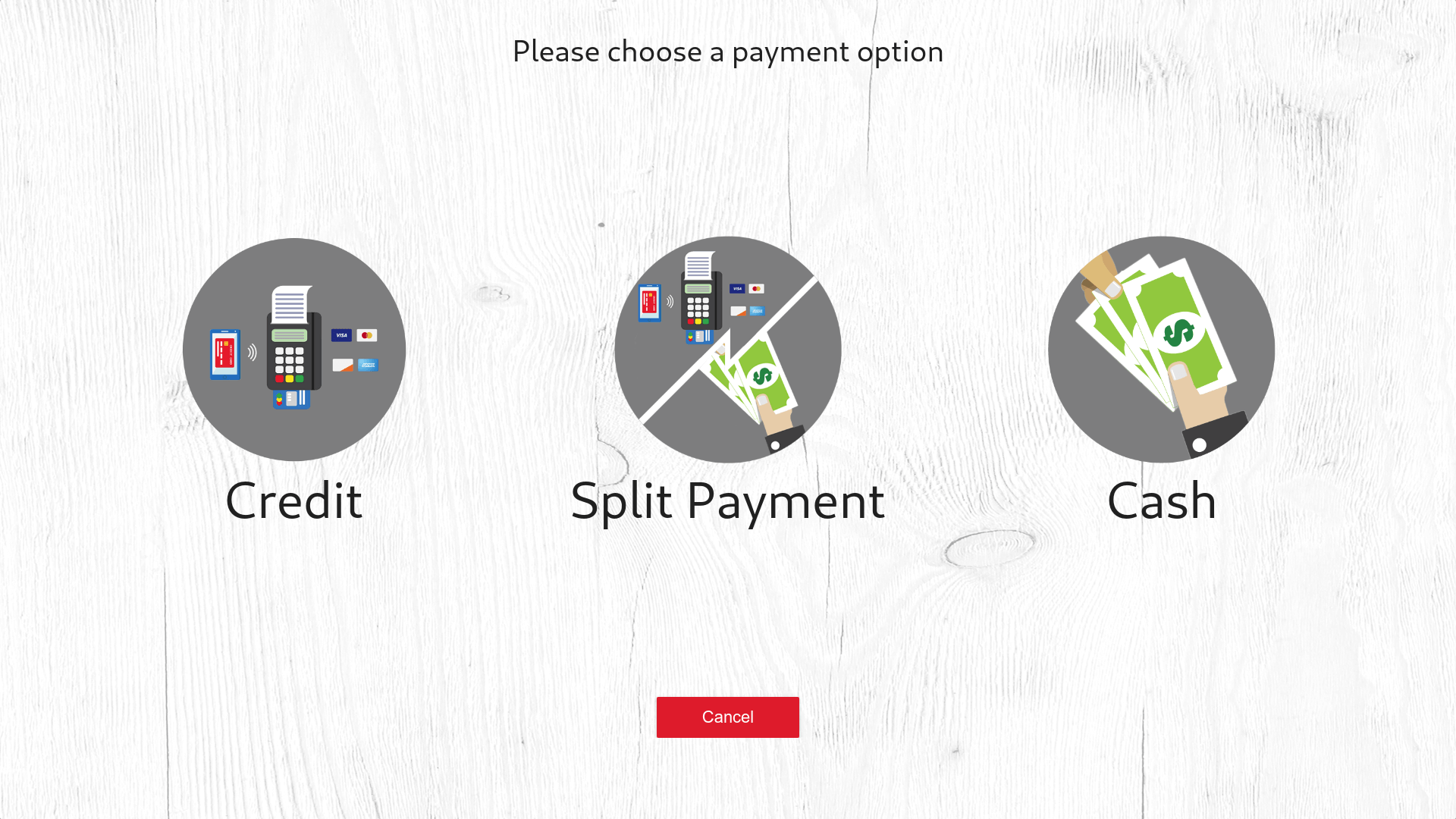
Payment Type Example
This is an example of a Cash Payment Type. As you can see this image clearly shows what Payment type it is.
How do I send our images to Goji?
You can send them to us via pcloud transfer.
Just zip up your folders and files. Click the link and send to them to: